-
Bootstrap4 教程
- Bootstrap4 教程简介
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图形形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex布局
- Bootstrap4 多媒体对象
-
Bootstrap4 安装使用
我们可以通过以下两种方式来安装 Bootstrap4:
● 使用 Bootstrap 4 CDN。
● 从官网 getbootstrap.com 下载 Bootstrap 4。

Bootstrap 4 CDN
国内推荐使用 BootCDN 上的库:
<!-- 新 Bootstrap4 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>此外,你还可以使用以下的 CDN 服务:
● 国内推荐使用: https://www.staticfile.org/
● 国际推荐使用: https://cdnjs.com/
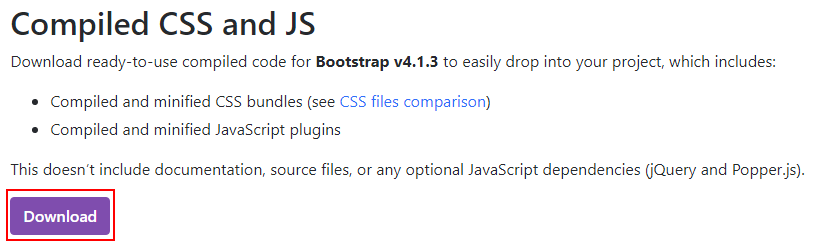
下载 Bootstrap 4
你可以去官网 https://getbootstrap.com/ 下载 Bootstrap4 资源库。
注:此外你还可以通过包的管理工具 npm、gem、composer 等来安装:
npm install bootstrap@4.0.0-beta.2
gem 'bootstrap', '~> 4.0.0.beta2'
composer require twbs/bootstrap:4.0.0-beta.2
创建第一个 Bootstrap 4 页面
1、添加 HTML5 doctype
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> </head> <body> </body> </html>移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width,initial-scale=1.0,shrink-to-fit=no">width=device-width 意思是:宽度等于设备屏幕的宽度。
initial-scale=1 意思是:初始的缩放比例。
shrink-to-fit=no 意思是:自动适应手机屏幕的宽度。
容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
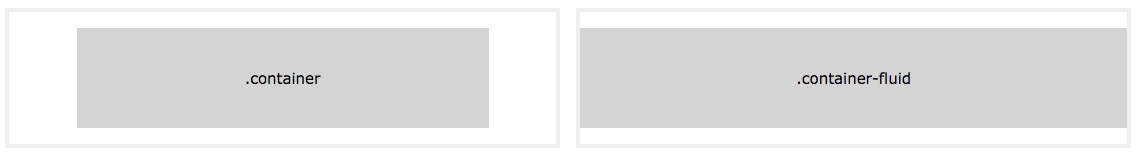
我们可以使用以下两个容器类:
● .container 类用于固定宽度并支持响应式布局的容器
● .containerfluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

两个 Bootstrap 4 页面
Bootstrap4 .container 实例
<div class="container"> <h1>我的第一个 Bootstrap 页面</h1> </div>效果:
我的第一个 Bootstrap 页面
以下实例展示了占据全部视口(viewport)的容器。
Bootstrap4 .containerfluid 实例
<div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> </div>效果:
我的第一个 Bootstrap 页面
发表评论